Mis à jour le 02/07/2025
Le HTML ou HyperText Markup Language est, comme son nom l’indique, un langage informatique. Il sert à élaborer des formats de données à diffuser sur internet sous forme de pages web, avec des textes, des liens hypertextes, des images, etc. Il a été développé en 1990 par les groupes W3C et WHARWG. Sa version la plus aboutie est à ce jour le HTML5, qui fête son dixième anniversaire en 2024.

C’est notamment le code HTML que va lire votre navigateur, une fois que vous avez cliqué sur une URL, pour afficher sur votre écran le contenu que le concepteur du site voulait que vous voyiez.
Vous l’aurez compris, cet article va parler de code. Mais comme il s’adresse à des non-initiés, nous allons essayer de rendre notre propos plus digeste, afin que vous en ressortiez avec quelques bases utiles à votre référencement naturel !
Comment se lit un élément HTML ?
Le langage HTML est relativement simple à lire, du moins en ce qui concerne le B-A-BA. Prenons un exemple d’élément courant, comme un paragraphe :
<p> Longtemps, je me suis couché de bonne heure. </p>
La balise ouvrante est constituée d’un chevron (“<”) suivie du type d’élément qu’on s’apprête à implémenter (“p” pour “paragraphe”) et d’un second chevron (“>”).
Ensuite, vous avez le contenu proprement dit (ici l’incipit de la Recherche du temps perdu).
La balise de fermeture ressemble beaucoup à la balise d’ouverture, à l’exception d’un slash placé juste avant le “p”.
Et les attributs dans tout ça ?
Un élément HTML peut aussi intégrer un attribut dont la valeur va servir à transmettre des informations supplémentaires aux navigateurs et bots d’exploration des moteurs de recherche. Un des plus connus est l’attribut “alt”, compatible avec les éléments <applet>, <area>, <img>, <input>.
L’attribut “alt” (pour “alternatif”) donne pour instruction d’afficher un texte descriptif à la place d’une image qui rencontre un problème de chargement. De cette manière, l’utilisateur peut quand même se faire une idée de ce qu’il était censé voir à l’origine.
Les attributs ont leurs propres règles de syntaxe. Pour une balise <img> par exemple, on peut avoir :
<img
class= »fit-picture »
src= »/media/cc0-images/marcel-proust-332-332.jpg »
alt= »Portrait d’un dandy avec une moustache » />
Les trois attributs ici sont « class », « src » et « alt ». À chaque fois, on observe :
- un saut à la ligne pour chaque nouvel attribut ;
- le nom de l’attribut est directement suivi d’un signe égal (=) ;
- la valeur de l’attribut est contenue entre quotes, simples (‘) ou doubles (« ).
Imbrication d’éléments
On peut même imbriquer des éléments entre eux. Et oui, sinon ce serait trop simple ! On peut reprendre notre court paragraphe en guise de nouvel exemple, et on va simplement mettre en gras une partie de la phrase :
<p> Longtemps, <strong>je me suis couché</strong> de bonne heure.</p>, ce qui va donner pour résultat : Longtemps, je me suis couché de bonne heure.
Bien entendu, une page web complète n’est qu’une somme correctement assemblée d’éléments HTML. Certains d’entre eux en font constamment partie.
De quels éléments un document HTML est-il constitué ?
Le document HTML va donner à votre navigateur toutes les directives pour afficher son contenu à un internaute. Tout fichier HTML s’ouvre sur la valeur <!DOCTYPE html>, puis présentera les éléments suivants :
- <html></html>, qui va encadrer tout ce qui le compose dans un élément racine. Pour faire simple, c’est un élément formé par l’ensemble des autres éléments du fichier. Il peut, bien entendu, comporter des attributs, comme “lang”, qui indique la langue principale du document ;
- <head></head>, qui va inclure tout ce qui ne doit pas être affiché à l’écran, comme les balises meta (metatitle, metadescription) pour les snippets des moteurs de recherche.
- <meta charset= »utf-8″>, qui va définir le jeu de caractères utilisé pour la gestion de vos textes
- <meta name= »viewport » content= »width=device-width »>, qui va permettre à la page de s’afficher à la bonne largeur, quel que soit l’appareil utilisé ;
- <title></title>, qui va donner le titre de la page web, avec les bons mots-clés principaux qui vont bien, à l’adresse des internautes et des crawlers ;
- <body></body>, ou “corps” du document, à savoir toute information que l’on souhaite fournir aux internautes (texte, images, vidéos, jeux, audio, etc.) ;
Le détail de votre document HTML va également fonctionner sur un système d’éléments exprimé par des balises. C’est ce qu’on va voir juste au-dessous !
Nota Bene : En HTML, les balises fonctionnent quelle que soit la casse utilisée. Majuscule, minuscule, mélange des deux, tout passe !
Quelles sont les balises HTML les plus utilisées ?
On peut utiliser plus de 140 balises différentes pour bâtir un fichier HTML. On peut les répartir en deux catégorie : niveau bloc et niveau ligne.
Éléments “de bloc”
Les éléments les de niveau bloc couvrent toute la largeur de la page. Voici les plus importants à connaîtres (outre ceux déjà mentionnés plus haut) :
- les “headings” (à ne pas confondre avec <head>), qui sont les titres de vos sections et sous sections. Allant de <h1> à <h6>, elles permettent de structurer et de hiérarchiser du contenu ;
- <p>, la balise paragraphe, qui dicte le début d’un nouveau paragraphe dans votre contenu ;
- <li>, qui pour vous créer des listes
- <ol>, pour les listes où l’ordre d’apparition des points est important ;
- <ul>, pour les listes non ordonnées ;
- <div> ou <main>, pour créer une « section » plus ou moins spécifique ;
- <header>, pour insérer des éléments de bloc dans l’en-tête ;
- <footer> pour insérer des éléments de bloc dans le pied de page.
Éléments “en ligne”
Ceux-là permettent d’entrer dans le détail pour former vos contenus et les mettre en valeur. En voici quelques-uns :
- <strong>, vu un peu plus tôt, qui permet de passer un texte en caractères gras ;
- <em>, pour la mise en italique ;
- <a>, pour la fameuse balise hyperlien, pour diriger vos internautes sur une page annexe, interne ou externe au site en cours de consultation. On l’associe à l’attribut “href” (référence hypertexte) pour donner l’URL cible (tout comme les balises img ont besoin d’un attribut “src” pour donner au navigateur le chemin pour trouver l’image à afficher).
Il en existe évidemment des dizaines d’autres qu’on n’énumèrera pas ici.
Comment créer et manipuler un fichier HTML ?
De deux choses l’une :
- soit vous êtes développeur ou avez des notions de code ;
- soit vous n’avez jamais mis les pieds dans un code source.
Dans le premier cas… qu’est-ce que vous faites sur cet article ? Filez, garnements, et allez personnaliser votre domaine comme bon vous semble ! Dans le second cas, vous pouvez déjà compter sur les CMS (Systèmes de Gestion de Contenu) comme WordPress ou Shopify pour concevoir des pages web avec des blocs préprogrammés à remplir avec des images et du texte de votre cru.

Néanmoins, il sera souvent utile d’au moins être capable d’identifier la cause d’un problème d’affichage. C’est pourquoi il est bon de connaître certains principes du langage HTML, comme délivré plus haut. Cela peut vous permettre de corriger une erreur en deux minutes, plutôt que d’attendre l’intervention de votre développeur.
Cas pratique
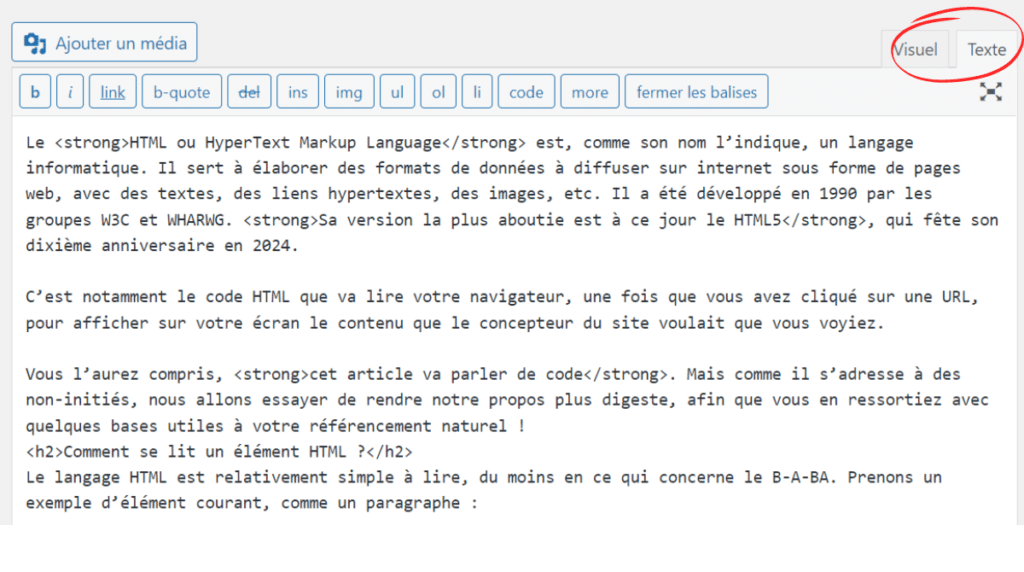
Admettons que tout le texte de votre article soit en caractères gras (pour un effet des plus remarquablement salissants). Dans le back-office (les coulisses du site), vous ouvrez l’éditeur d’article pour avoir directement accès à la partie “body”. Deux options s’offrent alors à vous :
- la partie “visuel”, compréhensible par le commun des mortels ;
- la partie “texte”, avec des lignes de code.
Sur l’onglet “Texte”, on tombe directement sur une balise <span> (utilisée pour du contenu textuel) avec l’attribut “style= »font-weight: 400;” qui change votre police. Retirez-la à chaque fois qu’elle apparaît. Pour ce faire, vous pouvez copier-coller tout le code sur un éditeur de texte lambda, sélectionner la ligne indésirable, puis ctrl+h > Tout remplacer et recopier-coller le résultat obtenu dans le code source !
Nota Bene : pour aller plus loin, vous pouvez commencer à toucher du code avec des outils comme Sublime Text, ou Notepad++. Enregistrez les fichiers conçus au format.html dans un dossier dédié.
HTML, CSS et JavaScript : comment les différencier ?
HTML, CSS et JavaScript font une synergie pour concevoir la totalité d’une page web. Chacun de ces langages informatiques détient son propre rôle :
- le HTML est dédié au contenu non dynamique d’un site web, qui va structurer les pages et faciliter la lecture des crawlers pour une bonne indexation ;
- le CSS (Cascading Style Sheets) sert à concevoir des arrière-plans, paramétrer les couleurs, les espacements, les mises en pages, etc. d’un domaine. Bref, du décor et du design purs et durs. À noter qu’il peut être mis en cache pour réduire vos temps de chargement ;
- JavaScript est utile aux contenus dynamiques : galeries de photos, popups, diaporamas, mini-jeux, animations, etc.
En somme, vous avez là les trois mousquetaires pour un site web structuré, beau et interactif !
Pour finir…
Le HTML est un langage bien entériné dans la sphère du world wide web. Si vous possédez un site web, en connaître quelques rudiments peut s’avérer très pratique, surtout si vous souhaitez personnaliser vos pages et créer le meilleur parcours utilisateur possible, avec une UX exemplaire !
Pour aller plus loin dans la compréhension du langage HTML, n’hésitez pas à consulter les vidéos du Youtuber Micode !



