Mis à jour le 10/07/2025
UI sont les initiales de User Interface, ou interface utilisateur en français. L’UI design fait donc référence à la compétence consistant à concevoir une interface, en particulier dans l’univers du digital (sites web, logiciels, applications, etc.).
Un travail essentiel pour rendre n’importe quel programme utilisable facilement, mais également pour apporter une touche d’attractivité par le biais des graphismes ou même des signaux sonores. En cela, l’UI représente une partie non négligeable de l’identité d’une marque, puisqu’elle met en place un micro-univers sous forme de décor informatique.
Il s’agit donc d’une composante essentielle de votre présence digitale, que ce soit à des fins associatives, politiques ou commerciales.
Une interface, c’est quoi exactement ?
L’interface, c’est le panneau de commandes qui permet d’interagir avec une machine ou n’importe quel objet. Elle génère un environnement de perceptions diverses, comme la vue, l’ouïe, mais aussi parfois le toucher et autres ressentis comme la vitesse, la fluidité, le rapport effort/récompense.

En cela, les (bons) jeux vidéos, par exemple, sont des modèles absolus d’interfaces bien designées, car ils mettent en place toute une batterie de signaux esthétiques à des fins ludiques – et artistiques. Ils sont immersifs, et donnent envie aux joueurs d’aller jusqu’au bout de l’expérience proposée.
C’est précisément ça, le rôle d’un UI designer. Attirer, captiver, et conduire l’utilisateur à une destination. Sur un site internet, la destination, c’est la conversion (achat, téléchargement, partage, inscription, création de compte, etc.).
Comment bien designer une interface utilisateur ?
Bien entendu, tout commence par la création graphique, qui demande à la fois de la créativité et de la rigueur dans le respect de certaines règles. Par exemple, la simple disposition des éléments de contenu, mais aussi leur taille et leur réaction lorsqu’on passe la souris dessus, doivent sembler logiques, et même intuitives à l’utilisateur.
Exemple de règle pour concevoir une bonne interface : la loi de l’affordance
L’affordance, c’est aller le moins possible à l’encontre des habitudes de l’internaute. L’interface dispose en effet d’un langage qui a sa propre grammaire. En guise d’exemple, on peut noter que les onglets d’une interface se situent généralement aux extrémités de l’écran, alignés et rangés, avec une icône ou un court texte pour indiquer leur fonction.

Dans ce cas, l’affordance veut que l’on place les onglets de telle manière à ce que l’utilisateur puisse se repérer sur la page rapidement sans avoir à cliquer partout pour comprendre comment s’organisent les fonctions de son nouveau logiciel.
Nota Bene : les UI designers utilisent des trameworks et des templates. C’est ainsi qu’on appelle les composants graphiques pré-designés, qui permettent de gagner du temps, d’éviter les maladresses et de se reposer sur de l’existant, auquel l’utilisateur est déjà familier.
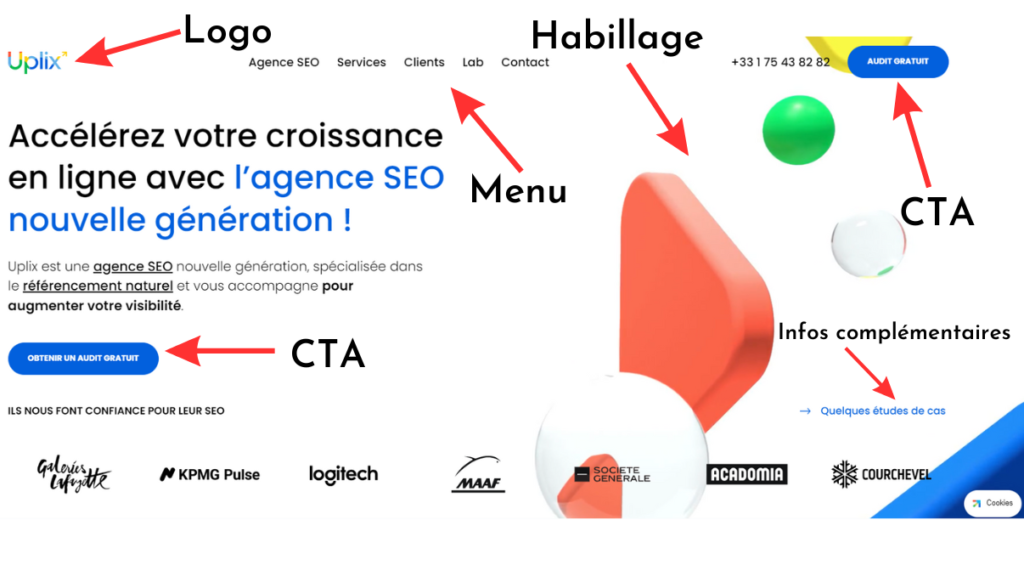
Quels sont les éléments graphiques à connaître en UI ?
Il existe ainsi de nombreuses règles de composition d’une page afin de placer correctement des éléments tels que :
- les logos ;
- la typographie ;
- les icônes ;
- les boutons de navigation ;
- les micro-animations ;
- les encadrés,
- les espaces ;
- les textes ;
- les images ;
- etc.
Dans l’esprit, on ordonne tout ce que constitue une page web ou un écran d’application pour remplir le cahier des charges suivant :
- une prise en main intuitive ;
- aucun écart entre les effets attendus et les conséquences réelles d’une interaction ;
- une fluidité de navigation (éléments bien lisibles, temps de chargement court, réactivité du programme, clarté des réponses, etc.) ;
- une plus value esthétique, capable de générer des émotions positives et engageantes ;
- une cohérence générale porteuse d’une belle image de marque ;
Tous ces points sont à prendre en compte avant d’élaborer une interface. Et en tout premier lieu, c’est l’UX qui doit être le gouvernail de tout projet UI.
UI Design ou UX Design ? Quelle est la différence ?
Joli ne signifie pas nécessairement “utilisable” ! L’UX (pour User eXperience), relève d’une approche plus générale consistant à rendre plus ergonomique n’importe quelle interface, afin qu’elle réponde le plus précisément possible au besoin de la personne qui en aura l’usage.
À cet égard, l’UX ne concerne pas uniquement l’environnement numérique, mais tout type de produit ou service ! Autrement dit, l’UI peut être considérée comme une branche de l’UX, et doit donc en appliquer les principes fondamentaux, à savoir :
- toujours se questionner sur les besoins de l’utilisateur ;
- dresser un parcours de navigation fluide et sans points noirs ;
- offrir une information correctement structurée ;
- itérer le plus possible afin d’optimiser l’existant et améliorer l’interface à moindre coût.
Quand ce n’est pas la même personne qui porte les deux casquettes, UX et UI designers travaillent de concert pour créer des prototypes et organiser des tests utilisateurs, afin de détecter le plus rapidement d’éventuels problèmes.
Ce n’est qu’après plusieurs validations que l’UI designer peut finaliser la conception de l’interface, tout en restant au contact du développeur, afin d’éviter les erreurs de compréhension ou anticiper les problématiques techniques.
L’UI design est-il utile pour le référencement naturel ?
Tout a un impact sur le SEO, et l’UI en fait évidemment partie, aussi bien directement qu’indirectement. En effet, les algorithmes de plus en plus perfectionnés de Google et des autres moteurs de recherche tels que Bing et Baidu parviennent à identifier les informations présentes sur une page web, mais également la réactivité des éléments cliquables, par exemple. Plus l’information est structurée et plus la navigation est fluide, et plus votre site sera considéré comme pertinent.
D’autre part, une bonne UI – donc une bonne UX – influence hautement le comportement des internautes, qui auront tendance à rester plus longtemps sur votre domaine et à visiter davantages de pages. Cela aboutit à une augmentation générale du trafic. Or, les moteurs de recherche favorisent les sites populaires dans leurs critères de classement.
À l’inverse, une mauvaise UI – donc une mauvaise UX – peut occasionner un taux de rebond élevé, à savoir quand les internautes quittent un domaine juste après avoir atterri dessus. C’est un signal très négatif pour les crawlers en ce qui concerne le SEO.
L’UI contribue au SEO qui contribue au CRO
L’objectif final d’une conception d’interface est d’offrir à l’utilisateur un parcours agréable qui l’incitera à convertir. À ce titre, elle intervient à toutes les étapes du funnel de vente à partir du moment où un internaute a cliqué sur votre URL.

Dès cet instant, le rôle de l’UI est de :
- capter l’attention ;
- délivrer l’information dont l’utilisateur a besoin ;
- servir de guide à la navigation ;
- générer des émotions positives au passage ;
- inciter à l’action ;
- faciliter toutes les interactions possibles ;
- etc.
Pour parvenir à cocher toutes ces cases, l’UI designer doit être en mesure de bâtir une identité visuelle à l’image de la marque, tout en se conformant au besoin des utilisateurs. Si toutes ces conditions sont réunies, vous pouvez facilement espérer doubler, voire tripler vos conversions par rapport à une interface visuellement inesthétique et peu ergonomique.
Comment reconnaît-on un bon UI Designer ?
L’UI designer, c’est d’abord un professionnel des logiciels de création graphique, dont la suite Adobe (Photoshop, Illustrator et Indesign), y compris de prototypage, wireframing, etc.. Capable d’apporter une vision créative à un projet. Il doit aussi s’intéresser de près à la pointe des innovations en matière de graphisme et de culture web, tout en connaissant les outils et les méthodes UX (persona, roadmap, empathy map, tests, etc.).`
Il devra également être doté de certaines aptitudes relationnelles, car l’UI designer se situe à la jonction entre l’UX designer (en amont) et le développeur (en aval). À cet égard, maîtriser JavaScript ou tout autre langage de programmation peut être un vrai plus. Il devra aussi être capable de travailler intensément sur de courtes périodes, comme le veut la méthode scrum, qui implique des phases de sprint.
Pour finir…
L’UI design est un des piliers de la présence digitale, aussi bien parce qu’il va porter l’ADN d’une marque que parce qu’il contribue largement à l’augmentation de votre taux de conversion. En effet, couplé à une bonne UX, il permet de faire progresser les prospects dans les funnels de vente. Privilégiez toujours l’ergonomie aux prouesses esthétiques !



