Comment les Core Web Vitals sont devenus un enjeu clé pour l’optimisation SEO ?
Maître en la matière, Google continue de stimuler la concurrence en modifiant régulièrement les règles du jeu SEO. Dans ses dernières actus, le célèbre moteur de recherche a ainsi fait apparaître de nouvelles cartes stratégiques pour le niveau de positionnement d’un site : les Core Web Vitals.
En quoi ce nom peut-il faire peur ?
Probablement à cause du terme “Vitals”, qui, associé à “Core” signifie “l’essentiel”. Dès lors, combien de sites risquent de tomber s’ils ne réussissent pas le test des Core Web Vitals ? On vous rassure : comme souvent, tout est histoire de contexte.
En effet, Google affiche pour objectif premier la satisfaction de ses utilisateurs. Aussi doit-il lui délivrer la meilleure réponse à ses besoins en un minimum de temps. En conséquence, le plus performant des moteurs de recherche se met constamment à jour, entraînant dans son sillage tous les sites qu’il indexe pour notre usage.

C’est donc s’astreindre au même degré d’exigence UX que Google qui permettra aux administrateurs de sites web de rester compétitif en SEO. C’est de cette savante alchimie qu’est issu le terme “SXO”.
Toutefois, les Core Web Vitals semblent davantage servir à nous mettre sur la voie que planer telles des épées de Damoclès sur le monde du web. Examinons donc leur ADN, notamment à travers les branches LCP, CLS et FID…
Les Core Web Vitals ou “Signaux Web Essentiels”
Imaginez un coffre dont la serrure serait rouillée, la poignée cassée, les charnières abîmées, dans lequel sommeillerait un somptueux trésor. Il est comparable à un site de qualité, mais où il serait difficile de naviguer.
À présent, visualisez l’inverse : une malle en bois de chêne vernis qui s’ouvrirait en émettant le signal mélodique des coffres de Zelda, mais qui contiendrait uniquement des bouts de ficelles. Il correspond à une page web bien conçue, mais sans aucun effort de fond. En effet, si l’essentiel demeure dans le contenu, les difficultés pour l’atteindre peuvent en décourager plusieurs.
Certains se contenteront même des bouts de ficelle… or, de l’info non pertinente n’est pas du goût de Google, qui cherche à préserver sa réputation de moteur de recherche performant. Il est donc normal de rehausser les standards UX, afin que les meilleurs contenus et services web soient servis par les meilleures interfaces.
Priorité absolue au contenu de qualité pour un bon référencement
Ainsi, pas de grande crainte à avoir si vous êtes certain(e) que le contenu de votre site est d’excellente facture.
À ce titre, les équipes de Google ne manquent pas de le souligner : “bien que tous les composants de l’expérience de la page soient importants, nous donnerons la priorité aux pages contenant les meilleures informations, même si certains aspects de l’expérience de la page sont médiocres. Une bonne expérience de la page ne remplace pas un contenu excellent et pertinent.”
En résumé : aiguiser la concurrence encore et toujours, mais non sans valoriser avant tout les sites déjà solides sur le fond… À ce titre, rappelons, afin de relativiser, que Google considère près de 200 critères pour le référencement de ses SERP.
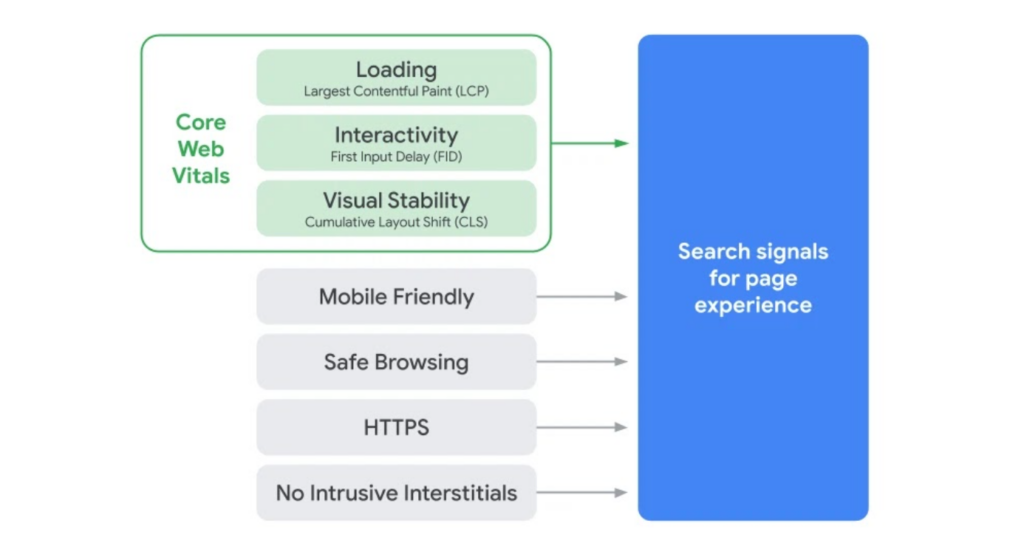
Le Rapport des Search signals for page experience

Aujourd’hui, Google nous renseigne sur les critères de base pour une expérience utilisateur satisfaisante en 2021. Parmi eux figuraient déjà le responsive (version mobile du site), le HTTPS, l’absence de pop-up et de logiciels malveillants. À ces facteurs familiers s’ajoutent donc la sous-catégorie des Core Web Vitals, afin de former les Search Signals for page experience.
On pourrait traduire l’expression ainsi : “indices (ou signaux) de recherche d’expérience de la page”, et gloser par : “signes d’optimisation UX de la page”.
C’est donc bien l’expérience utilisateur que le célèbre moteur de recherche se propose d’évaluer, à travers de nouvelles métriques, d’ici mai 2021.
Par ailleurs, vous pouvez d’ores et déjà faire passer le test des Cores Web Vitals à votre site, afin de détecter les axes d’amélioration à prioriser. Il vous suffira de checker vos Core Web Vitals dans la section “Améliorations” de Google Search Console.
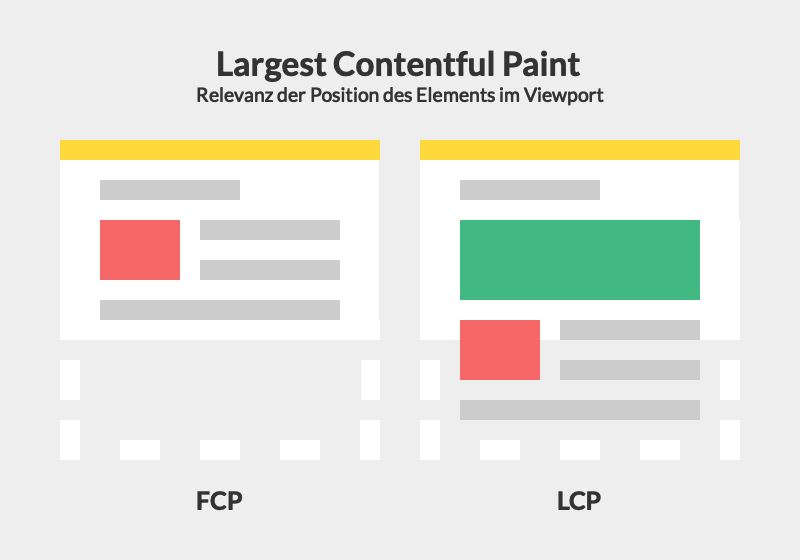
LCP : Largest Contentful Paint

On pourrait traduire Largest Contentful Paint par “la plus grosse partie de l’affichage du contenu”. En fait, il s’agit d’un indicateur de vitesse de chargement de la page, comme il en existait déjà plein avant lui.
Par exemple, le First Content Paint (FCP) mesure le temps qui sépare un clic de l’apparition du tout premier élément qui s’affiche sur la page.
Cependant, une telle mesure est assez peu représentative de l’expérience utilisateur. En effet, si le premier élément qui s’affiche est inutile (écran d’accueil, barre de chargement), l’internaute n’aura toujours rien à faire ni rien à lire.
C’est pourquoi il est bien meilleur de se focaliser sur le temps d’affichage de la majorité du contenu d’une page web (LCP), à savoir tout ce qui implique une interaction autre que la patience.
Car en UX, il faut toujours chercher le ressenti de l’utilisateur !
Les directives de Google pour baisser votre taux de rebond
En matière de LCP (qu’il s’agisse de textes, d’images ou encore de vidéos), Google divise les sites en trois catégories :
- Performant : le LCP est atteint au bout de 2,5 secondes ou moins ;
- Perfectible : l’affichage de la majorité du contenu prend entre 2,5 et 4 secondes ;
- Mauvais : passé le seuil des cinq secondes de chargement, Google estime que trop d’internautes auront déjà fait machine arrière face à ce point noir.
On déteste tous le dilemme de l’ascenseur qui n’arrive pas : si neuf autres ascenseurs étaient disponibles, qui n’en essaierait pas rapidement un autre ?
Appliqué au monde virtuel, c’est le fameux taux de rebond…
Quand votre ascenseur est le plus lent de tous, Google le positionnera logiquement au fond du couloir de sa SERP.
Quel genre de site web aura besoin d’une mise à jour LCP ?
En règle générale, les sites qui contiennent des pages peu lourdes, sans fonctionnalités particulières, avec une majorité de textes, devraient passer haut la main leur test LCP.
En revanche, ceux qui intègrent du contenu multimédia, des boutons d’action par douzaines et des farandoles d’animation risquent de devoir procéder à un certain nombre d’optimisations.
La taille des éléments : un facteur déterminant du traitement d’une page web
C’est mécanique : un élément lourd est plus difficile à charger, et peut donc ralentir l’affichage général. Il peut donc s’avérer productif de vous questionner sur les composants les plus lourds de votre contenu. Cela étant, il convient d’observer certains principes :
- on ne prend en compte que ce qui est directement visible par l’utilisateur. Ainsi, les débordements hors de l’écran et les fenêtres tronquées n’entrent pas en ligne de compte dans l’estimation de la taille ;
- les images redimensionnées conservent la plus petite taille entre leur format initial (taille intrinsèque) et le nouveau ;
- les passages écrits ont pour équivalent la taille de leur nœud de texte, à savoir le rectangle qui les contient ;
- on ne tient pas compte des marges ou des bordures ;
- les LCP ignorent les modifications de la taille ou de la position d’un élément. Ce qui apparaît, disparaît de la fenêtre d’affichage, ou change de dimension ne modifie donc pas la taille signalée initialement ;
Astuces techniques pour améliorer votre score LCP
Il existe plusieurs leviers relativement simples pour contrôler un peu mieux le temps d’affichage, et ainsi améliorer votre score LCP :
- vérifier la performance de son hébergeur ;
- trouver les scripts tiers inutiles et les supprimer : chacun d’eux vous fera gagner en moyenne 34 ms ;
- utiliser le “chargement paresseux”, afin que les éléments hors écran ne chargent que lorsque l’utilisateur fait défiler la page web ;
- ôter ou optimiser les éléments résolument trop lourds relativement à ce qu’ils apportent au contenu ;
- réduire son CSS (Cascading Style Sheets, c’est un langage informatique qui décrit la présentation des documents HTML et XML) et optimiser JavaScript.
Une fois que vous avez bien fait le ménage pour le LCP, vous pourrez passer au First Imput Delay…
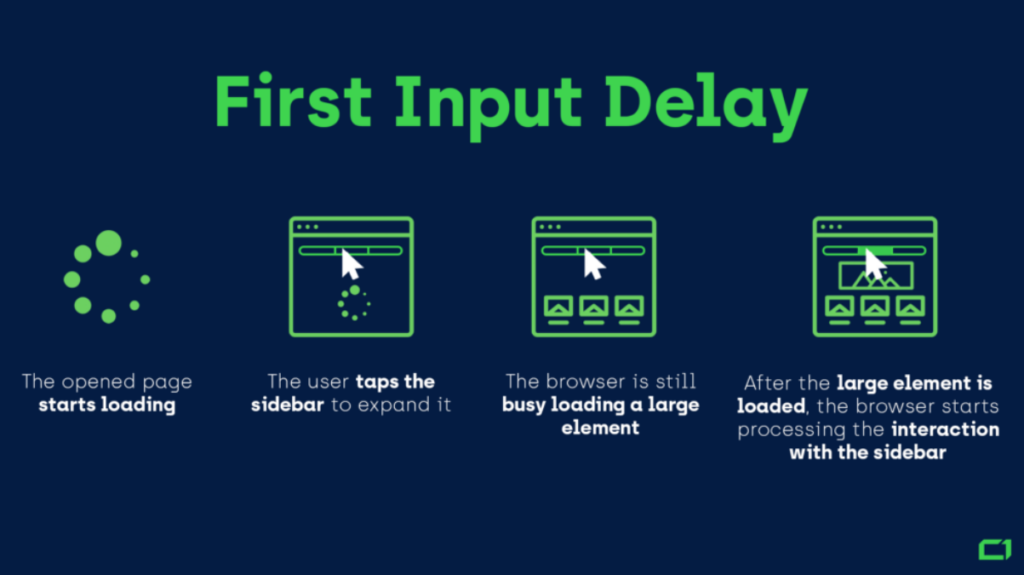
Qu’est-ce que le First Input Delay (FID)?
Sous la traduction un peu barbare “délai de première imputation” ou plus couramment “délai de première saisie (ou entrée)”, l’on retrouve un principe amplement lié à une bonne expérience utilisateur.
En effet, la vitesse d’affichage des pixels à l’écran n’offrira qu’une satisfaction limitée sans une réactivité opérationnelle de l’interface. Car il n’est pas rare que l’utilisateur veuille interagir avec la page sans attendre qu’elle ait fini de se charger.
Dans ce cas, une trop grande latence d’entrée due à la lenteur du fil d’exécution principal voit l’internaute dépourvu de retour de ses actions. Celui-ci est donc obligé de s’interrompre sans savoir quelle saisie sera ou non prise en compte lorsque le navigateur en aura terminé avec les gros fichiers qu’il peine à traiter.

Ainsi, la plupart du temps, ce cas de figure se produit entre le FCP et le TTI (time to interactive = calcul du temps séparant le début de chargement et le moment où la page sera entièrement réactive). En d’autres termes, le FID peut survenir quand le contenu est partiellement disponible, tandis que l’interactivité reste flottante.
Il est d’ailleurs concomitant au “temps de blocage total”, qui désigne la durée entre le moment où tout le contenu d’une page est visible et celui où l’interactivité de cette dernière est entièrement disponible.
Enfin, pour imager, visualisez le comptoir d’un pub, d’où vous pouvez consulter la carte et apercevoir les bières pression, liqueurs et digestifs.
Le FID désigne l’instant où vous pouvez vous adresser au serveur sans qu’il vous ignore, trop occupé qu’il est à préparer dix mojitos d’un coup…
La première entrée : un critère plus important qu’on l’imagine
Cette mesure-là pourrait sembler un peu anodine, voire pointilleuse. Toutefois, ce serait oublier que c’est dans cette fenêtre que les internautes rencontrent le plus de retard de réactivité.
Par conséquent, conformément à la méthode UX, c’est sur les points noirs remarquables et récurrents qu’on focalise l’attention des designers et des développeurs. À ce titre, on considère qu’un FID supérieur à 100 millisecondes est déjà problématique.
Bien entendu, pour les pages qui ne proposent guère d’autre action que le scroll ou le zoom, le test FID sera bien moins difficile à passer…
Types de première saisie pour le first input delay
En tant qu’indicateur de réactivité intervenant pendant le temps de chargement d’une page, le FID ne tient compte que d’actions relativement minimes.
Par ailleurs, le défilement et le zoom, qui sont plutôt de l’ordre de l’animation, ne sont pas calculés, contrairement aux clics ou tapotements sur les boutons, au glissement sur les menus ou à l’ouverture d’un lien.
Astuces techniques pour l’amélioration de votre score FID
À l’instar du LCP, les leviers pour minimiser le First Imput Delay se trouvent principalement du côté développeur. En effet, celui-ci pourra :
- alléger le thread principal ;
- optimiser le code tiers ;
- se servir d’un cache de navigateur ;
- minimiser le temps d’exécution du JavaScript ;
- limiter la taille des transferts et le nombre de requêtes possibles.
Encore un effort ! Il nous reste encore un troisième larron à vous présenter !
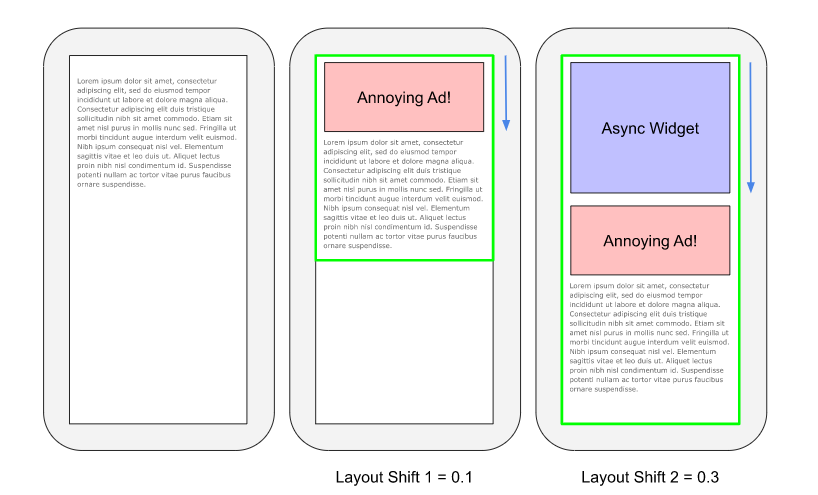
Qu’est-ce que le CLS, pour Cumulative Layout Shift ?
Nous en arrivons au CLS, ou Cumulative Layout Shift. Là encore, la traduction nous est d’un moindre secours : “déplacement cumulatif de la position (ou disposition)”. Reprenons l’image du comptoir. Vous interpellez un serveur, qui s’approche, fait mine de vous écouter, puis repart sans attendre la fin, tandis qu’un de ses collègues arrive pour prendre votre commande à sa place.
Imaginez à présent que ce ballet (sans grande gravité, certes) se déroule à chaque fois, si bien que vous n’osez plus vous adresser au premier serveur, bien qu’il semble vous interroger du regard… vous sentez venir la frustration ?

C’est exactement la même chose quand les éléments de votre écran se déplacent de manière inopinée alors qu’ils avaient l’air de s’être stabilisés.
C’est déjà perturbant pour lire, mais si vous aviez cliqué sur un bouton entre temps, il y a fort à parier que ce bref déplacement vous ait fait commettre une erreur.
La stabilité visuelle contre les variations abruptes
Toutes les variations des pages web dynamiques ne sont pas à mettre dans le même panier. À commencer par les changements que l’internaute initie lui-même. À condition toutefois que le retour du site soit clairement interprétable: “la page a-t-elle bougé toute seule ou bel et bien suite à l’action de mon (ma) doigt (souris) ?”.
Afin de désambiguïser certaines situations, des animations et des transitions, comme des indicateurs de chargement, aideront l’utilisateur à savoir s’il peut interagir ou s’il doit patienter. Nota bene : les problèmes de CLS sont particulièrement flagrants sur les interfaces responsives !
Évaluation des robots Google
L’algorithme de Google a donc été conçu pour mesurer le CLS, selon un indice compris entre 0 et 1. Vous, en tant qu’administrateur, vous aurez pour objectif de descendre au plus près de zéro. Quant à la barre à atteindre pour qu’un site soit au mieux de son référencement, elle se situe à seulement 0,1 !
Astuces techniques pour améliorer votre score CLS
Voici à présent les principes à respecter pour plaire aux robots Google et garder une belle position dans les SERP :
- attribuer à tous les médias une dimension déjà définie (pensez à la politique de fonctionnalité Unsized-media), afin que le navigateur n’ait pas à calculer ou modifier l’espace qu’ils prendront sur la page ;
- éviter l’insertion de contenu par-dessus un élément existant (sauf réponse à une action de l’utilisateur) ;
- parquer les publicités dans des espaces dédiés, afin qu’elles ne chamboulent pas l’affichage en arrivant sur leurs gros sabots ;
- choisir davantage des animations de transformation, et assurer une continuité par des transitions d’affichage.
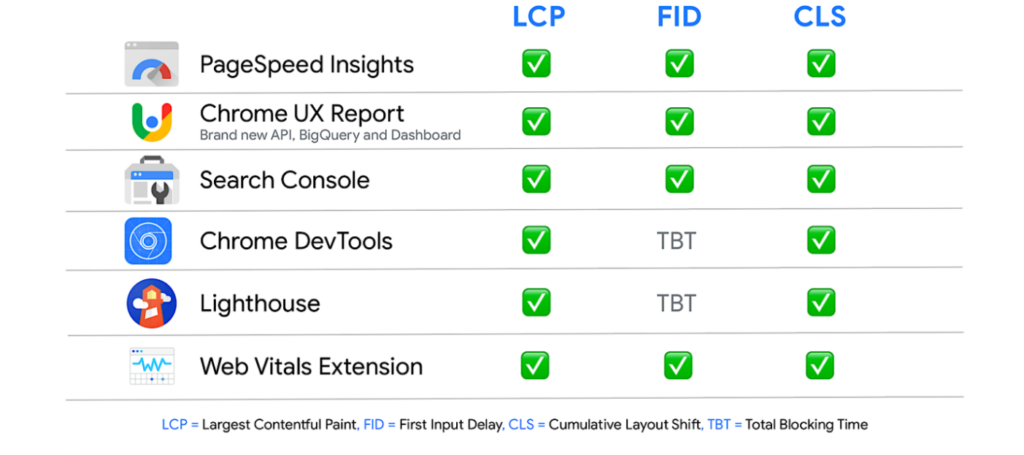
Quelques outils pour mesurer personnellement vos Core Web Vitals

Pour vous épauler dans les quelques modifications que vous pourrez opérer d’ici mai 2021, voici quelques outils adaptés à la situation :
- Page Speed Insights, qui vous montre notamment comment votre page se comporte du point de vue d’un internaute qui utiliserait Chrome ;
- Chrome User Experience Report, qui recueille des données réelles afin d’être au clair sur les performances véritables (et non simulées) du site évalué ;
- Google Search Console ;
- Chrome DevTools, que vous n’utiliserez que pour le LCP et le CLS ;
- Lighthouse, un outil de mesure de laboratoire qui ne servira pas pour le FID ;
- WebPageTest ;
- Field tools ;
- Web-vitals JavaScript library ;
- Lab tools.
Ce qu’il faut retenir des Core Web Vitals pour le SEO
Vous l’aurez compris, tout le monde est concerné par ce genre d’actus Google. Seul un site débutant dont le contenu même est à créer ou à revoir ne les placera qu’en fin de sa to-do list.
Quant aux gros acteurs, ils peuvent saisir cette occasion pour opérer une refonte de leurs pages les plus importantes, que ce soit en termes de taille ou de notoriété.
Les administrateurs déjà sensibilisés à la méthode UX n’auront probablement que quelques ajustements à faire ; les autres pourront se familiariser avec le SXO. Ainsi, à la lecture de cet article, peut-être aurez-vous saisi non seulement l’enjeu des Core Web Vitals mais également l’esprit avec lequel vous pouvez améliorer une interface.
Il en va donc de votre initiative d’anticiper les besoins de vos utilisateurs : votre précision, votre sens du détail feront sans doute la différence.



