Mis à jour le 02/07/2025
La balise hreflang est un morceau de code HTML qui aide les sites web à gérer plusieurs versions d’un même site à l’échelle internationale. En effet, certaines marques déclinent le contenu de leur domaine en plusieurs langues, et les moteurs de recherche tels que Google ont besoin de savoir quelle version afficher dans leur SERP en fonction de la requête utilisateur.

Ainsi, en 2011, le rel= « alternate » hreflang= »x » link-attribute (plus succinctement hreflang-markup) a vu le jour, pour indiquer explicitement aux algorithmes la langue et la localisation géographique de votre site web. Auparavant, les bots ne pouvaient se fier qu’à des éléments moins fiables et moins précis tels que :
- les ccTLDs (country code Top Level Domain) ou extensions d.e domaine ;
- l’emplacement du serveur ;
- la langue du contenu ;
- les monnaies utilisées (pour les sites d’e-commerce) ;
- les paramètres de la Search Console (pour Google) ;
- etc.
Néanmoins, ce faisceau d’indices peut induire les moteurs de recherche en erreur, avec des signaux contradictoires ou bien des nuances non prises en compte par les crawlers (exemple : deux langues très proches). La balise hreflang permet d’évincer toute ambiguïté.
Pourquoi la balise hreflang est-elle importante en SEO ?
En fait, la balise hreflang est indispensable pour tout organisme qui souhaite faire rayonner sa présence digitale un peu partout à l’étranger sans mettre à mal sa stratégie de référencement.
En indiquant aux moteurs de recherche que votre contenu se décline en plusieurs URLs, et ce en fonction de la langue et de la région de l’utilisateur, vous prévenez les risques que les internautes tombent sur une page qu’il ne peuvent pas déchiffrer. Vous évitez ainsi un taux de rebond très élevé (quand les utilisateurs quittent votre site après seulement quelques secondes), un trafic organique qui ne décolle pas et donc un mauvais classement dans les SERPs.
Dans le même temps, la balise hreflang résout les problèmes de contenus dupliqués, lorsque vous proposez deux contenus très proches d’un pays à l’autre (ex : un site Français remanié pour le Canada, pour lequel seules quelques expressions changent, en plus du prix et de la devise utilisée). Pour rappel, les contenus dupliqués peuvent faire l’objet de pénalités, notamment par l’action de Google Panda.
Dans quels cas utiliser la balise hreflang ?
Dès que votre site web a vocation à être consulté à l’échelle internationale, il convient d’envisager très sérieusement l’utilisation de la balise hreflang. Il existe plusieurs cas de figure :
- votre site est traduit de A à Z ;
- la traduction est partielle et se concentre sur les éléments essentiels pour l’utilisateur (menu, page d’accueil, etc.), avec parfois des pages spécifiques pensées pour certaines régions ;
- le contenu est quasiment identique, mais présente des variations liées à la localité de l’utilisateur (monnaie, contact, prix, idiomatismes, etc.)
Bien sûr, vous ne pourrez pas générer un nouveau contenu pour toutes les parties du monde. Heureusement, la balise hreflang peut exprimer l’attribut lien x-default.
Qu’est-ce que l’attribut lien x-default ?
Pour définir une version par défaut de votre site web, on utilise toujours la balise hreflang, mais avec la valeur d’attribut lien x-default. Ainsi, quand Google (ou Bing ou autre), ne détecte sur votre site aucune version adaptée au profil de l’utilisateur à l’origine de la requête, il affichera les pages marquées du “x-default”.
Nota Bene : la version par défaut ne doit pas être nécessairement la plus ancienne ou la plus utilisée, mais plutôt celle qui servira le mieux à tout usager pour lequel vous n’avez pas prévu un contenu spécifique. Ainsi, vous pouvez avoir un trafic à 90% francophone et mettre la balise x-default sur les pages rédigées en anglais.
Quelle différence entre la balise canonical et la balise hreflang ?
Il ne faut pas confondre les tags canonical et hreflang, même si les deux ont en partie pour fonction d’éviter le duplicate content. En effet, la balise canonique sert exclusivement à signaler aux crawlers quelle URL est à prendre en compte lorsqu’il existe plusieurs pages similaires sur votre site web (ex : fiches produits avec des coloris différents).
De son côté, la hreflang indique juste quelle version du contenu afficher dans les SERPs en fonction de la localisation de l’utilisateur. Autrement dit, les deux tags peuvent être utilisés en même temps.
Où placer la balise hreflang ?
Selon les guidelines, on peut implémenter la balise hreflang de trois manières différentes :
- dans le header HTML ;
- dans le sitemap.xml ;
- dans l’en-tête http.
La méthode à choisir dépendra de la taille et de la structure du site, du nombre de traductions ou encore du type de fichier à baliser. Mais pas d’inquiétude : vos développeurs sauront quelle option choisir.
Implémenter dans le code HTML
Dans le code source (section HTML), la balise hreflang va ressembler à ceci :
<link rel= »alternate » href= »https://www.uplix.com » hreflang= »en »/>
Petite explication de chaque élément :
- “<link” est l’élément lien d’ouverture de la ligne de code ;
- “rel= »alternate »” indique qu’il existe une version alternative de la ressource existante ;
- “href= « URL » donne l’URL de la version alternative du document, avec l’extension qui correspond à la langue ;
- “hreflang= »xx-XX », les “xx” déterminent la langue en code ISO, et les éventuels “XX” donnent la région à laquelle le document est destiné.
- “/>” est l’élément lien de fermeture de la ligne de code.
Pour ce type d’implémentation, chaque version d’une page doit être reliée à ses homologues, ce qui peut solliciter la base de données si jamais vous proposez plus d’une dizaine d’alternatives. Les plus gros sites opteront pour des solutions moins gourmandes en bande passante.

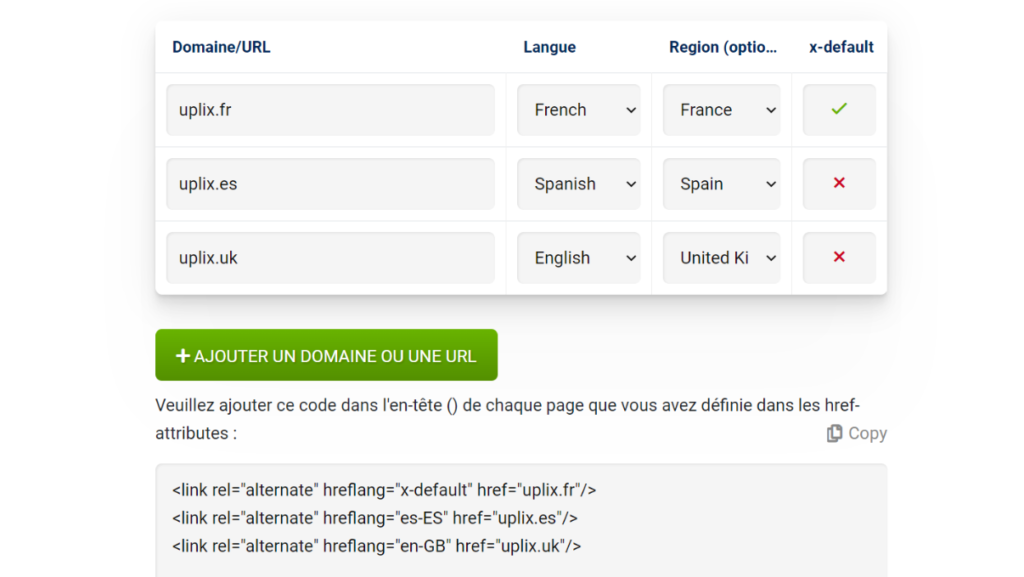
Pour les autres sites multilingues, il existe des outils pour créer des liens hreflang facilement, comme le générateur de Sistrix (ci-dessus).
Nota Bene : pour insérer la valeur attribut lien x-default, on le place dans le morceau de code dédié à la langue et à la région ciblées.
Balise hreflang et sitemap
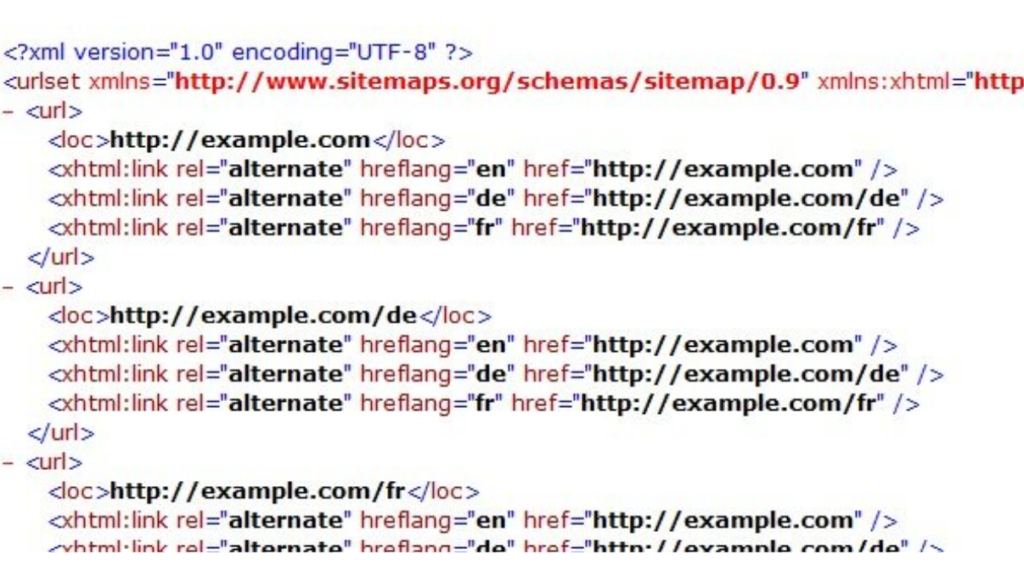
On a évoqué plus haut la problématique des très gros sites web multilingues qui multiplient des milliers de pages aux contenus similaires. Pour eux, la meilleure solution reste sans doute l’implémentation de la balise hreflang dans le sitemap.xml. Pour cela, il suffit d’ajouter au sitemap, sous chaque URL, un élément “xhtml:link-element” qui réfère à une version alternative :
<url>
<loc>https://www.uplix.fr</loc>
<xhtml:link rel= »alternate » hreflang= »en » href= »http://www.uplix.com/en » />
</url>
De cette manière, vous ne ralentissez pas le chargement de vos pages web. En contrepartie, l’inconvénient est que la vérification de l’implémentation – avant soumission à la Search Console – est plus compliquée à réaliser.

Heureusement, quelques CMS comme WordPress ou Prestashop disposent d’outils de balisage automatique pour ne pas commettre d’erreurs dans vos sitemaps.xml.
L’implémentation dans l’entête HTTP
Cette dernière méthode présente deux avantages :
- l’entête HTTP est consultée à chaque passage du crawler, ce qui permet de mettre à jour Google plus régulièrement à propos des informations de la balise hreflang ;
- la balise peut être intégrée dans les pages sans code source et autres fichiers PDF, néanmoins indexables par les moteurs de recherche.
En matière de syntaxe, on retrouve des éléments très similaires au header HTML :
Link : < http://www.uplix.com/en; rel= »alternate » ; hreflang= »en »,
Quoi qu’il en soit, ne vous amusez surtout pas à essayer de combiner les trois méthodes pour en cumuler tous les avantages au cas par cas. Vous devez opter pour une des trois implémentations et vous y tenir !
Quels outils de vérification pour la balise hreflang ?
Il existe plein de manières de se tromper lorsque l’on utilise une balise hreflang :
- oublier de mentionner les pages réciproquement dans le balisage ;
- renvoyer vers une page d’accueil au lieu d’une page équivalente traduite ;
- pointer vers des URLs relatives au lieu d’URLs absolues ;
- renvoyer vers des URLs non indexable ou intégrant un fichier robots.txt
Pour ne pas laisser d’erreurs se glisser dans votre balisage hreflang, vous pouvez déjà recourir à la sempiternelle Search Console, qui vous avertira d’éventuels problèmes (qu’importe la méthode d’implémentation) via une notification “Return Taf Errors” dans l’onglet “ciblage international”.

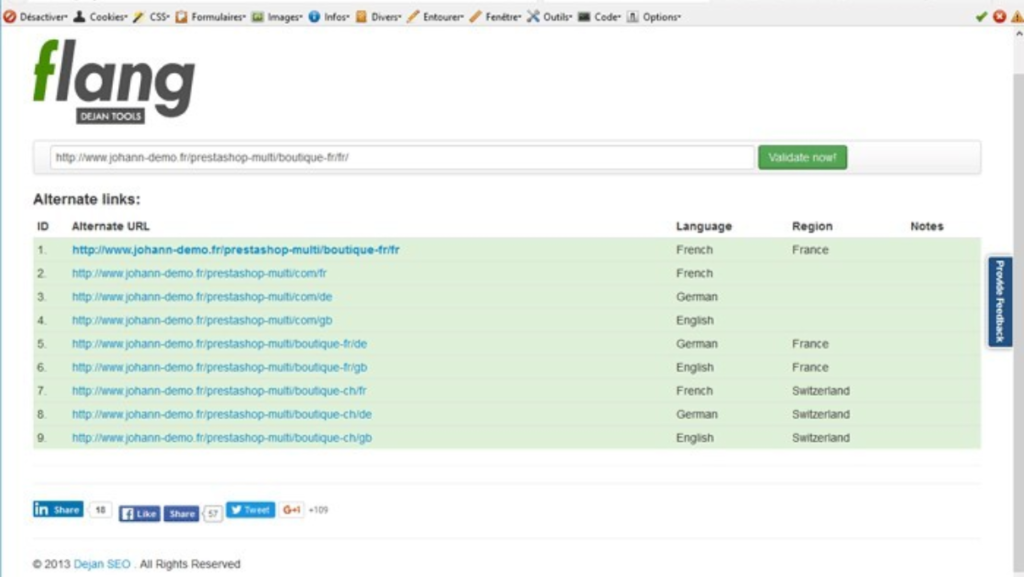
Et pour mieux anticiper, vous pouvez vous servir d’outils spécialisés tels que hreflang.dejanseo (ci-dessus) ou Sistrix.
Pour finir…
La balise hreflang est une manipulation indispensable pour éviter les erreurs SEO quand on possède un site multilingue. Elle est également assez délicate et peut engendrer des complications pour les non-experts.
Aussi, n’hésitez pas à confier cette tâche technique à un développeur qui saura choisir le type d’implémentation, utiliser les bons codes pour chaque langue et région, n’oubliera pas la valeur « x-default », et respectera toutes les recommandations de Google à ce sujet.



