En SEO, on insiste beaucoup sur le Responsive Design, et même sur le mobile-first, car il est absolument inenvisageable pour un site web de bien se positionner s’il n’est pas accessible (et ergonomique) sur tablette ou smartphone.
Mais dans le cadre du e-commerce, la question qui se pose inévitablement est celle de la conversion mobile. On pourrait croire que les transactions en ligne y sont à peu près les mêmes que sur desktop, mais à y regarder d’un peu plus près, on constate qu’il n’en est rien. Si le trafic internet est à peu près équivalent sur support mobile et ordinateur, les parcours d’achats aboutissent bien moins souvent sur petit écran.
Aujourd’hui, nous vous proposons d’expliquer cette différence et de vous donner les bons leviers pour ne plus perdre vos client·e·s en cours de route lorsqu’ils ou elles prospectent sur votre site ou application depuis leur appareil mobile. Notez que la plupart des 9 conseils suivants sur la conversion mobile sont valables quasiment pour n’importe quelle stratégie SXO (UX + SEO) !
Conversion sur mobile : un parcours utilisateur moins fluide que sur Desktop
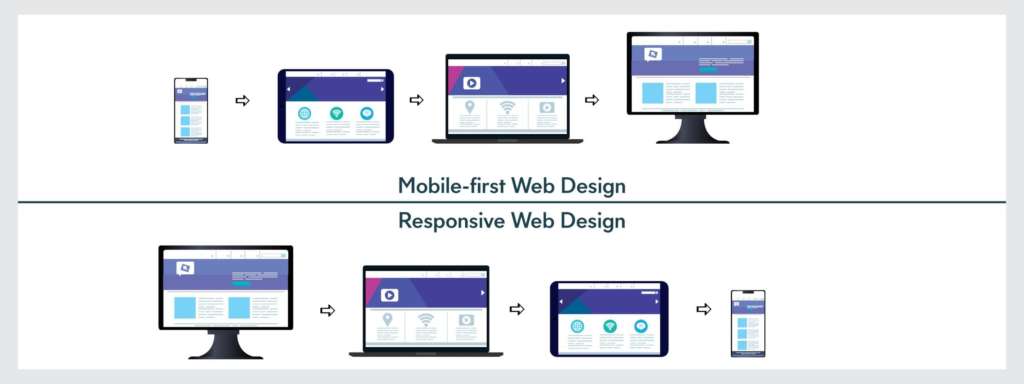
Qui dit changement de format dit différence d’usage. En responsive design, par exemple, on doit adapter les contenus, les réorganiser verticalement, simplifier les options de navigation, adapter les boutons aux doigts ou aux stylets, etc. L’adaptation peut se révéler tellement délicate qu’on va souvent préférer une approche mobile-first, c’est-à-dire créer la version mobile d’un site web avant de passer à un format plus permissif.

La dernière option est de lancer une appli dédiée, mais cela réclame davantage de budget. Dans tous les cas, le parcours utilisateur souffre de divers inconvénients liés à la commande tactile et à la taille de l’écran :
- la difficulté à pointer un élément pour le sélectionner, lors d’un copier-coller d’informations ou d’un mot de passe, par exemple ;
- le clavier tactile qui masque une partie de l’écran et qui occasionne des erreurs de saisie ;
- moins d’informations disponibles en même temps (images, caractéristiques, etc.) ;
- la difficulté de switcher entre deux pages ouvertes sans annuler sa progression dans le tunnel d’achat ;
- etc.
Bref, combiner le stress occasionné par une décision d’achat avec la manipulation d’un écran de quelques cm n’offre pas les conditions idéales pour arriver à une conversion. C’est pour cela qu’une bonne optimisation UX (User eXperience) est capitale, même si…
L’“Instant Mobile” est rarement propice aux transactions en ligne
On appelle “instant mobile” les moments du quotidien où les gens sortent spontanément leur téléphone pour s’occuper ou effectuer une tâche à distance.
Or pour la plupart des actifs, la majorité des instants mobiles surviennent dans les lieux publics, c’est-à-dire peu confortables, peu confidentiels et avec un délai limité, comme les transports en commun, les files d’attente ou même au restaurant.

Comme on a l’esprit attentif à ce qui nous entoure, difficile de se concentrer sur une décision d’achat à valider, et encore plus de prendre le risque de sortir une carte bancaire à la vue de tous.
Tablettes et smartphones : des outils de prospection avant tout
Toutes les raisons ci-dessus relèguent les supports mobiles à un niveau intermédiaire du funnel de conversion, c’est-à-dire à la préparation d’un achat sans le finaliser tout de suite.
Les prospects remplissent leur panier, vérifient les avis et les caractéristiques, comparent les prix et attendent d’être au magasin, à la maison ou au bureau, dans un moment de calme, pour terminer tranquillement leur transaction, souvent sur ordinateur.
Il est d’ailleurs de plus en plus courant que les mobinautes sortent leur téléphone alors même qu’ils sont dans une boutique, pour s’assurer qu’ils ou elles font le bon choix. Cela dit, il arrive qu’un client potentiel abandonne un achat qu’il était prêt à effectuer sur mobile pour un motif auquel vous pourriez remédier…
Comment s’assurer le meilleur taux de conversion mobile possible ?
L’idée derrière cette question est d’éviter de perdre définitivement un prospect agacé de la mauvaise fiabilité d’un site mobile.
À l’inverse, lorsque vos afficionados se rendent compte qu’ils ou elles peuvent recourir à vos services à n’importe quel moment et en toute confiance depuis un support mobile, vous en ferez plus aisément vos ambassadeurs. En effet, le bouche-à-oreille, pour ainsi dire, peut aller très vite grâce au téléphone : “Tu fais quoi le nez sur le tel / t’es sur quelle appli ?”, “Je commande un Uber / Deliveroo / BlaBlaCar / short de bain sur Vinted, etc.”.
Optimiser le chemin vers la conversion mobile peut donc faire passer votre entreprise d’utile à indispensable ! Alors passons sans plus attendre aux 9 meilleurs moyens de maximiser vos conversions mobiles !
Apparaissez aussi souvent que possible sur les requêtes mobiles
Bien entendu, c’est déjà dans votre cahier des charges : un bon référencement naturel + un site mobile-friendly. Mais avez-vous pensé à la recherche vocale, par exemple ? Ce type de commande se démocratise de plus en plus grâce à la compréhension par Google du langage naturel.

En conséquence, votre site devra être optimisé, notamment en comportant du langage conversationnel et des éléments pour la géolocalisation. En outre, vous pouvez attirer davantage de trafic grâce à des images compatibles avec la navigation sur Android ou iOS. Elles s’afficheront dans les SERP à côté de la métadescription et seront cliquables au même titre que l’URL.
Diminuer le temps d’affichage de vos pages
Si vous connaissez un tant soit peu le SEO, vous savez qu’un temps de chargement à peine trop long génère un fort taux de rebond. Habitués à de l’instantanéité, les internautes ne veulent plus attendre une seconde de trop, surtout s’ils envisagent ensuite une opération plus complexe, comme renseigner leurs coordonnées bancaires. Le client est roi !
De ce fait, il s’agit d’identifier les pages problématiques et d’améliorer leurs Core Web Vitals. Vous aurez sans doute à compresser des images avec une solution comme Kraken ou TinyPNG, alléger le code Java ou CSS, voire changer d’hébergeur pour votre serveur, quitte à utiliser un CDN (Content Delivery Networks).
Un design optimisé UX et (vraiment) mobile-friendly
Sachez retenir l’œil des mobinautes qui atterrissent sur votre site avec un design simple, ergonomique, familier et moderne. Les informations essentielles (comme les prix et les photos de produits !) doivent apparaître le plus haut possible. Vous pouvez aussi éventuellement placer une vidéo dans le cas où vous voulez délivrer un gros volume d’informations mais, dans ce cas, mettez-là en mute par défaut.
Quoi qu’il en soit, il faut tout de même qu’on ait envie de scroller (sur les colonnes de fiches produits par exemple), de naviguer à travers les pages en se laissant guider par un wording clair et concis. L’idée est de retenir l’attention assez longtemps pour susciter l’envie d’amorcer un processus d’achat.
Rendez la navigation mobile toujours plus facile !
On l’a dit un peu plus haut, c’est assez difficile de faire apparaître un clavier sur une interface de smartphone, surtout qu’il est loin d’être exempt d’erreurs de saisie.
Par conséquent, l’auto-complétion ou les listes déroulantes représentent un gain de temps, et parfois même un soulagement pour l’utilisateur, surtout quand il ou elle n’est pas très sûr·e de ce qu’il faut répondre.
Dans le même esprit, placer judicieusement des CTA (call-to-action), ces boutons avec des titres clairs qui permettent d’avancer d’une étape vers la conversion sans avoir à chercher partout.

D’autre part, quand un mobinaute entame le remplissage d’un panier, il faut impérativement qu’il puisse quitter le site à tout moment sans perdre sa liste d’achats potentiels. Lorsqu’il revient, il doit rapidement retrouver les articles sélectionnés, sans quoi il n’osera plus reprendre son shopping.
Enfin, n’hésitez pas à dynamiser les interactions avec des réponses tactiles agréables ou rassurantes, comme un pop-up « produit ajouté au panier » et un montant qui évolue avec chaque produit ajouté.
Nota Bene : généralement, moins il y a de clics à faire, mieux c’est !
Bannières et pop-ups : optez pour la discrétion
On vient d’en parler, donc autant évacuer tout de suite le sujet : méfiez-vous des bannières et des pop-ups intrusifs. Un client doit toujours avoir l’impression qu’on cherche à lui rendre service, sans quoi il trouvera toutes les raisons de croire qu’on cherche à le pigeonner.
Ainsi, si une page déjà commerciale est saturée de pubs ou d’éléments cliquables qui s’affichent au mauvais endroit au mauvais moment, votre prospect éprouvera le sentiment de se sentir harcelé et coupera tout contact avec votre entreprise. Au mieux, il sera simplement distrait et risquera de se détourner du processus de conversion. Bien entendu, c’est encore plus grave s’il ou elle a déjà entamé un parcours d’achat !
Les boutons d’appel (click to call) : favorisez le contact direct !
Transformez le désavantage du format petit écran avec le principal atout du smartphone : permettre de téléphoner ! Donc si la situation s’y prête, placez assez haut un bouton d’appel, c’est-à-dire un élément cliquable qui copie le numéro de téléphone de votre entreprise afin de le mieux le copier dans l’interface dédiée aux appels téléphoniques.

Vous pourrez alors enregistrer une réservation ou résoudre un problème auprès d’un utilisateur perdu ou circonspect à propos d’un changement d’abonnement, d’un problème de facture, etc.
Rassurez vos utilisateurs dès qu’ils entrent dans un tunnel de paiement
On l’a déjà un peu suggéré plus haut, mais dès qu’un processus d’achat est enclenché, rien ne va plus. En effet, l’utilisateur est bien plus susceptible de revenir en arrière au moindre point de friction : formulaire trop long ou complexe, frais d’envoi surprenants, manque de visibilité sur les termes de vente, problème d’interface pour renseigner des coordonnées bancaires, etc.
D’autre part, on disait plus haut que le nombre de clic doit être le plus bas possible : attention toutefois à bien faire comprendre dans votre wording à partir de quel moment (le “dernier clic”) la commande sera passée, quitte à rajouter un pop-up pour confirmer définitivement la demande d’achat.
Si vous ne savez comment vous y prendre, sachez qu’il existe des éditeurs de plateformes SaaS spécialisées dans le tunnel de paiement.
Variez les modes de paiement digitaux
Bien sûr, il y a la carte bleue, mais pour aller plus vite et favoriser l’impression de sécurité, les mobinautes ont de plus en plus recours à des solutions comme Apple Pay, Paylib, Lyf Pay ou encore le célèbre Paypal. Nul besoin pour les clients de renseigner à chaque fois leurs coordonnées bancaires, ce qui peut suffire à faire la différence !
En effet, si un achat n’est pas considéré comme “nécessaire” par le prospect, il peut très bien l’abandonner s’il n’a pas accès à son numéro de carte bleue sans aller la chercher dans sa veste.

Et pour celles et ceux qui ont déjà fourni une fois les données requises pour la transaction, faites en sorte que les informations restent en mémoire et remplissent automatiquement les champs de saisie pour le prochain achat !
Faites du retargeting (avec modération)
Le retargeting, c’est diriger ses efforts marketing auprès d’un public qui a été sur le point de convertir ou qui a déjà effectué un achat en ligne. Il existe divers moyens de rappeler les prospects à votre bon souvenir :
- la notification d’abandon de panier, plutôt efficace pour celles et ceux qui ont oublié une tentative d’achat entre deux activités ;
- les liens de redirections que le prospect peut s’envoyer par mail depuis votre site ou application pour revenir à son chariot via un autre appareil ;
- les SMS ou mails pour informer d’une vente exclusive ou d’une promo ;
Nota Bene : l’utilisateur se sert souvent des contenus de retargeting (en particulier du CTA qui l’accompagne) pour se retrouver sur la bonne page de commande sans avoir à passer par un moteur de recherche ou télécharger une appli supplémentaire. Il y a donc une dimension pratique à ne pas négliger de ce côté-là !
En bref, la conversion mobile, c’est…
Une dimension du commerce digital qui se développe petit à petit, et qui peut devenir un atout pour augmenter votre chiffre d’affaires en appliquant quelques règles UX fondamentales et applicables à tous les niveaux de la navigation mobile.
Quels que soient les résultats ROI, cherchez toujours l’information à travers l’expérience utilisateur, pour mieux saisir les craintes, les attentes autour de votre produit, les avancées techniques à faire valoir sur votre site ou application, etc.
En effet, puisque la conversion mobile est si exigeante, c’est également un test parfait pour évaluer l’efficacité et le niveau d’aboutissement de la présence en ligne de votre marque.
Vos questions, nos réponses
Pourquoi la conversion desktop est plus facile que sur mobile ?
D’abord, les ordinateurs ont souvent une meilleure connexion, ce qui limite le temps de chargement, car ils utilisent généralement un réseau Wi-Fi local plutôt que la 4G. Bien sûr, la taille d’écran joue aussi, plus confortable à bien des égards, pour la navigation et l’affichage des informations générales (menus, catégories des produits, prix, etc.).
D’ailleurs, les images et vidéos y sont de meilleure qualité. D’autre part, il est plus facile de taper des informations depuis un clavier extérieur à l’écran, (recherche produit, coordonnées bancaires, etc.). Enfin, il est beaucoup plus facile sur ordinateur d’ouvrir plusieurs fenêtres afin de comparer deux produits ou services sans faire buguer l’appareil ou se perdre dans les manipulations tactiles.
Comment tester mon site mobile ?
Déjà, il s’agit de vous y prendre le plus tôt possible afin de détecter les bugs (avec un outil tel que BugTrapp) et cerner les principaux besoins utilisateurs. Mieux vaut connaître la bonne trajectoire à prendre avant de poursuivre le développement de votre site. Faites-vous un plan de test afin de prévoir les éléments d’interfaces à vérifier, les devices disponibles, la stratégie pour dresser le tunnel d’achat, etc.
Ensuite, testez bien sur appareil réel, afin de voir si l’écran, l’OS ou la marque gèrent bien l’affichage de votre site. Mieux, allez puiser directement dans les avis de testeurs expérimentés (crowdtesting) !
