Mis à jour le 09/07/2025
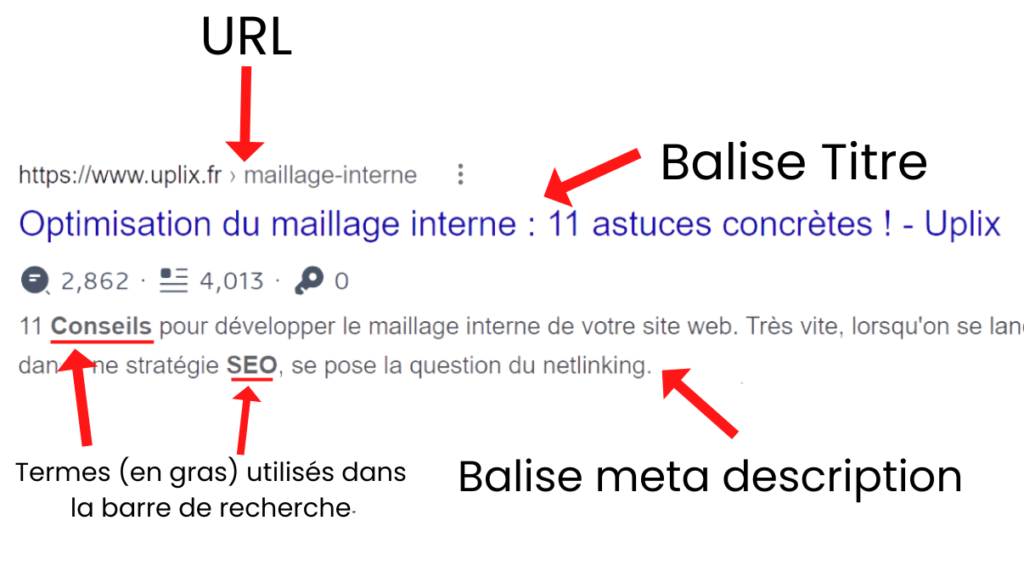
La balise meta description est le dernier des trois snippets de base, avec le meta title et l’URL. Elle sert notamment à renseigner les internautes sur les éléments qui composent le contenu de votre page.
En tant que snippet, elle apparaît organiquement dans les pages de résultats de recherche, généralement sous la forme de quelques phrases appelées à développer sur deux lignes maximum ce que la balise meta title met déjà en lumière.

À cet égard, elle apparaît dans une police presque deux fois plus petite que celle du meta title. En outre, elle a la particularité d’afficher en gras le mot-clé demandé par l’utilisateur dans la barre de recherche, si tant est qu’il y soit.
La balise meta description a-t-elle un intérêt SEO ?
Oui, mais bien moins que la balise title en soi. Ce qui n’est pas du tout une raison pour la négliger, ce que font pourtant beaucoup d’e-commerçants. En effet, si elle ne sert pas vraiment à amadouer les algorithmes des moteurs de recherche, elle contribue à l’incitation aux clics.
Mais pour mieux le comprendre, prenons le point de vue de l’utilisateur. En tant qu’internaute, vous avez déjà probablement déjà tapé un mot-clé sans trouver précisément ce dont vous aviez besoin.
Dans ce cas, vous allez de plus en plus vérifier les meta descriptions qui incluent votre mot-clé et le contexte dans lequel celui-ci apparaît. Ainsi, vous filtrez toutes les suggestions qui traitent trop superficiellement le sujet recherché.
C’est pourquoi une bonne balise meta description permet aux sites d’apporter confirmation aux internautes que leur contenu est spécial. Une manière comme une autre d’augmenter son CTR (taux de clic) tout en faisant baisser le taux de rebond.

En l’occurrence, ces deux variables ont une incidence directe sur le référencement naturel, quel que soit le moteur de recherche utilisé (Google, Bing, Baidu, Yandex, etc).
Comment se présente la balise meta description en HTML
À l’instar du meta title, la meta description consiste en une balise HTML. On la trouve généralement juste après la balise titre, entre deux les autres balises <head> et </head> (autrement dit le header, qu’on distingue du body et du footer), sous la forme suivante :
<html>
<head>
<title>Titre de la page</title>
<meta name= »description » content= »exemple type de meta description » />
</head>
</html>
Quelles règles faut-il respecter concernant la balise meta description ?
Bien que votre ranking soit indirectement et assez faiblement impacté par la meta description, il est toujours possible et même assez facile de l’optimiser. D’abord, on privilégie une approche en deux temps : une première phrase d’accroche, courte, catchy, incluant le mot-clé principal prévu pour le référencement de la page concernée.
Ensuite, une phrase qui donne des mots-clés secondaires renseignant l’internaute sur le type de contenu (forme, degré d’exhaustivité, etc.). Dites-vous que la première phrase doit inciter au clic, et la seconde vous éviter un rebond (un retour en arrière juste après avoir atterri sur le site).
D’autres éléments concrets peuvent également vous aider comme :
- l’utilisation des verbes d’action pour engager l’internaute ;
- la mise en avant de vos compétences ;
- les chiffres, véritables aimants à clics ;
- éviter les dates qui peuvent, selon les cas, rendre votre contenu obsolète après un certain temps (hormis si vous êtes prêt·e à effectuer des mises à jour régulièrement) ;
- le respect du nombre de pixels (920 sur WordPress, soit environ 160 caractères) pour éviter de tronquer la balise quand elle apparaît dans les SERPs ;
- éviter le keyword stuffing (bourrage de mots-clés) ;
- rédiger une meta description unique pour chaque page ;
La liste peut paraître longue mais, en vérité, il suffit d’en rédiger quelques-unes pour attraper le coup de main.
Comment renseigner sa balise meta description sur son CMS (Content Management System) ?
Comme vu précédemment, la balise description doit être placée après la balise <title> et avant la balise de fin d’en-tête </head>. Mais pour la renseigner, il faut passer par une interface qui diffère en fonction de votre CMS.
Balise meta description sur WordPress
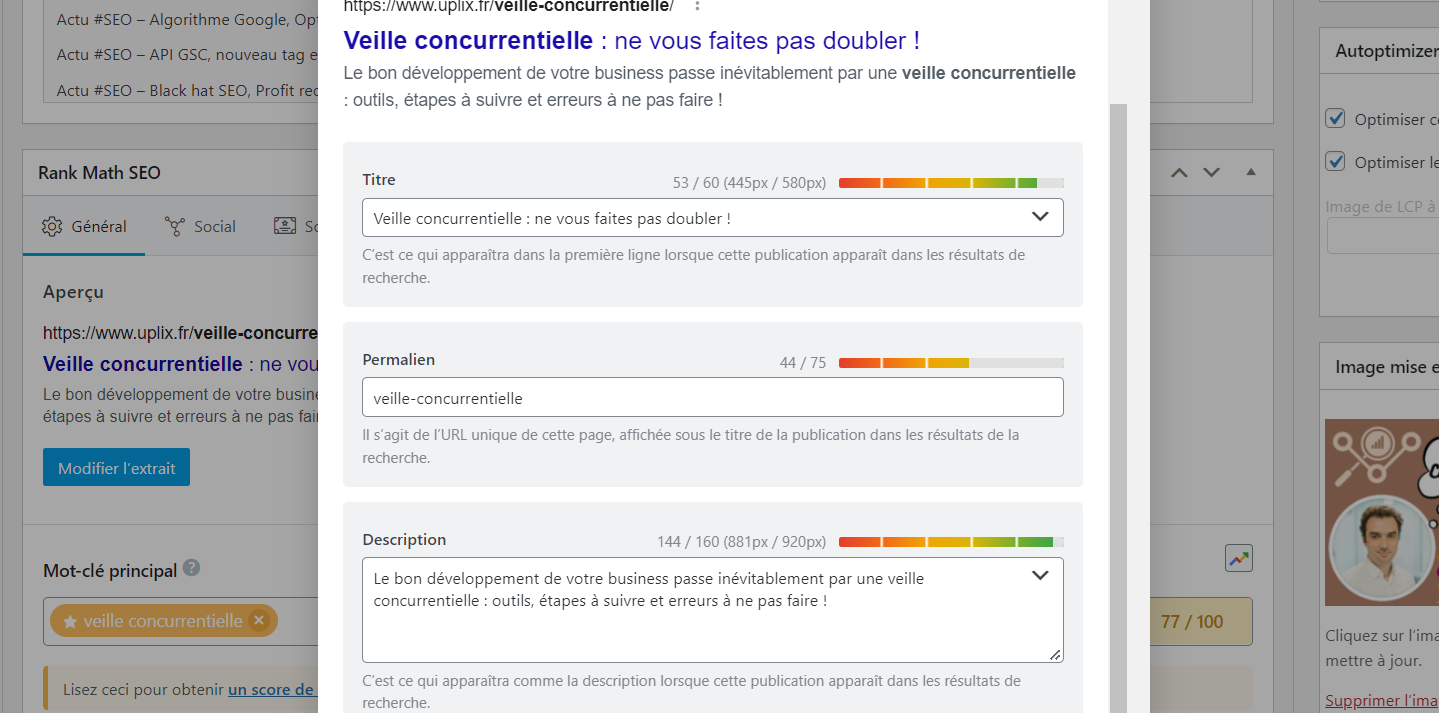
En général, sur WordPress, on va chercher directement dans les plugins (applications greffées à des logiciels pour les rendre meilleurs), car le CMS n’intègre pas nativement un champ de saisie dédié. Les plus populaires sont sans nul doute Yoast SEO, Rank Math SEO et mypace Custom Title Tag.

Non seulement les deux premiers vous donnent facilement accès au champ de saisie de la balise, mais vous donnent des indications sur sa validité SEO. La troisième solution est la plus simple, mais elle embarque moins de fonctionnalités (noindex, pagination, fil d’ariane, sitemaps, évaluation SEO, etc.).
Balise meta description sur Magento
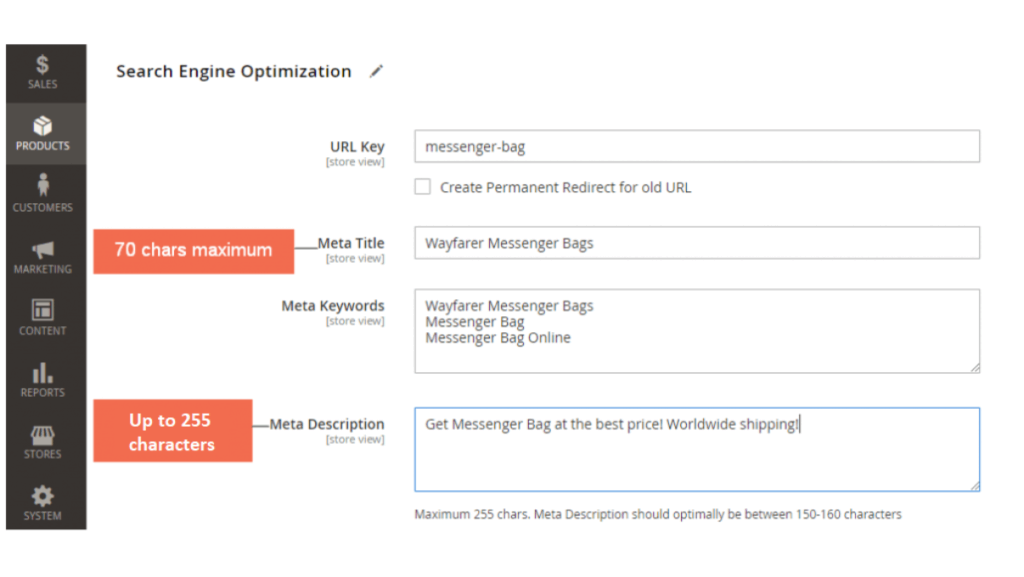
Dans Magento (le CMS pour les gros sites d’e-commerce), c’est très simple : les snippets se trouvent dans la section “Contenu”, puis “Conception > Configuration > Vue par défaut de la boutique > Modifier ”.
 Là, vous pourrez changer et ajuster la balise titre, l’URL et bien sûr la meta description par défaut.
Là, vous pourrez changer et ajuster la balise titre, l’URL et bien sûr la meta description par défaut.
Balise meta description prestashop
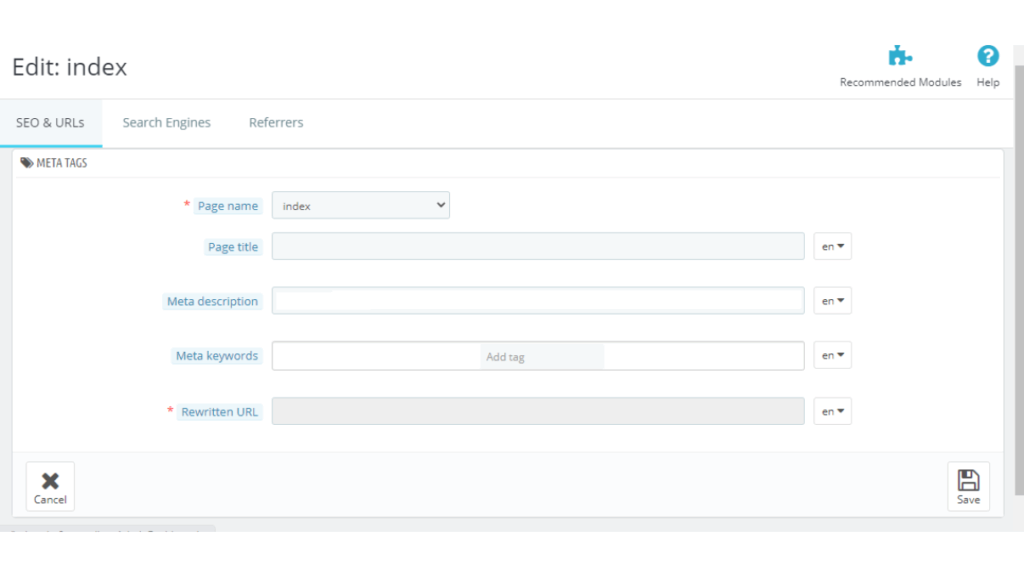
Dans Prestashop, c’est également relativement simple car chaque page intègre son formulaire impliquant toutes les informations liées au produit concerné, et les snippets en font partie.

Concernant la page d’accueil, vous devrez cliquer sur « préférences » puis dans « SEO & URL ». Là, vous trouverez le champ de la balise meta description à remplir de préférence selon les conseils listés ci-dessus.
Pour finir…
La meta description est un élément des snippets qu’il vaut mieux ne pas négliger, même si Google affiche toujours quelque chose par défaut dans les snippets. En effet, la compétition SEO est toujours plus rude au fil des années. De plus, qu’importe le CMS que vous utilisez, il est très facile de les remplir et de les optimiser à l’attention des internautes.
Et pour savoir si votre méthode est efficace, la Google Search Console mettra à votre disposition des indicateurs clés comme le taux de clic et le taux de rebond. Que ce soit à l’aide ou non de la balise meta description, vous devez impérativement chercher à faire monter le premier tout en faisant baisser le second…



