Mis à jour le 09/07/2025
Né en 2005, le “nofollow” est une balise qu’un·e webmaster peut attribuer à un lien de redirection, à la place de la valeur par défaut “dofollow”. De l’anglais “follow” signifiant “suivre”, elle s’adresse directement aux crawlers des moteurs de recherche, leur indiquant ainsi de suivre (“dofollow”) ou de ne pas suivre (“nofollow”) un lien hypertexte.
En effet, lorsque les bots parcourent le contenu d’un site web, ils prêtent une attention particulière aux liens internes et externes qui s’y trouvent. Quand ils en voient un, ils cherchent à vérifier si la page cible de ces redirections constitue une ressource pertinente pour l’utilisateur.

Si tel est le cas, les algorithmes de référencement auront tendance à valoriser la page qui offre à ses visiteurs l’accès à des informations complémentaires, mais également celle vers laquelle pointe une redirection.
Cependant, il est courant que les webmasters préfèrent demander aux crawlers d’ignorer l’URL de redirection, afin conserver un impact SEO neutre.
Quelle différence SEO entre nofollow vs dofollow ?
D’abord, ce n’est évidemment pas le même code HTML. La valeur par défaut “dofollow” apparaît dans le texte comme ci-après :
<a href=“https://www.pagecible.fr”>ancre de lien</a>.
Quant à l’attribut “nofollow”, il est noté ainsi, intercalé entre l’URL de la page cible et le texte qui vous sert d’ancre de lien :
<a href=“https://www.pagecible.fr” rel=“nofollow”>ancre de lien</a>.
Nota Bene : sur son blog support, Google se réserve implicitement le droit de ne pas tenir compte d’une balise nofollow, bien que la plupart soient respectées. Nous ne savons pas dire exactement quels cas font exception.
Balise nofollow = Backlink sans Link Juice
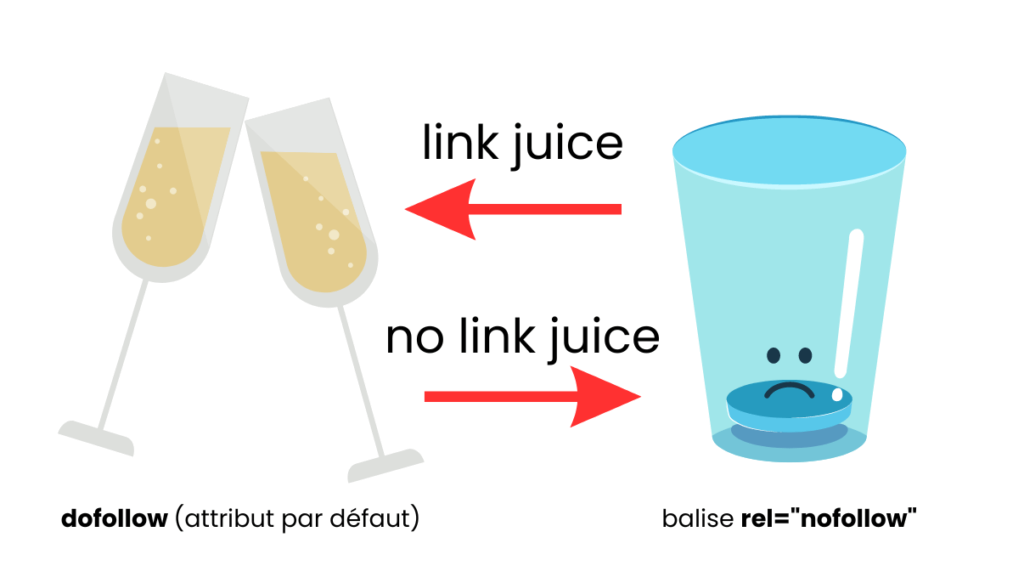
D’un point de vue SEO, la différence entre les deux types d’hyperlien se mesure en “link juice”, ou “jus de lien”. Ce concept permet de métaphoriser et de quantifier (grossièrement) les bénéfices qu’apportent les backlinks en matière de référencement.
Lorsqu’une page web pointe vers une autre en dofollow, les moteurs de recherche voient cela comme une recommandation, qui accorde ainsi du crédit à la page cible.

À noter que plus le site d’où provient l’hyperlien est considéré comme faisant autorité par les bots, plus la quantité de link juice sera élevée. En revanche, le backlink perd de la valeur s’il est non pertinent dans le contexte ou figurant et bon dernier parmi une myriade d’autres liens de redirections.
Or, l’attribut nofollow est censé couper totalement le transfert de jus de lien.
Nota Bene : une page comportant un lien dofollow et un lien nofollow ne va pas diriger 100 % de son link juice sur le lien suivi. En vérité, il n’en offrira que 50%, l’autre moitié s’étant perdue avec le lien nofollow qui lui coexiste.
Quelle différence pour l’internaute entre les liens nofollow et dofollow ?
Aucune. L’utilisateur peut cliquer sur l’ancre et ouvrir une nouvelle page web dans les deux cas, sans aucune distinction. Le nofollow n’a donc aucune incidence sur la partie UX de votre contenu.
Pour savoir rapidement si un backlink n’est pas suivi, ouvrez le code de la page référente > clic droit > “Inspecter”. Ensuite, trouvez grâce à la manipulation CTRL+F : “ rel:“nofollow”” le lien externe introduit par “<a href=” (et se terminant par “</a>”). Si aucun résultat ne s’affiche, vous pouvez en déduire que la page n’arbore que des liens suivis.
Nota Bene : il existe également des extensions dédiées comme MozBar, qui feront apparaître les liens nofollow par surlignage.
Dans quels cas utilise-t-on les liens nofollow ?
Très concrètement, Google propose ses propres recommandations sur le bon usage du nofollow, à savoir :
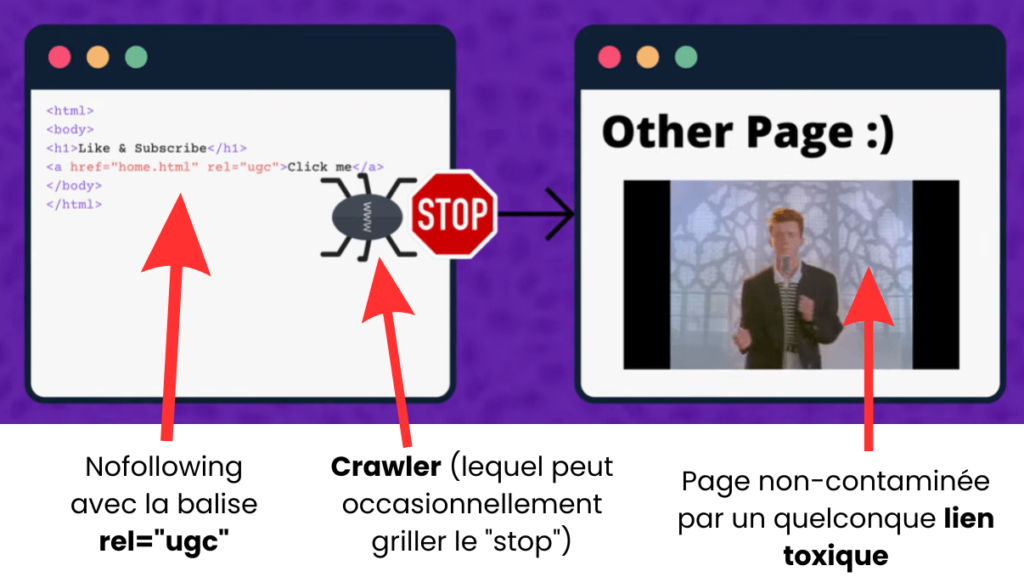
- lorsque les liens renvoient sur des sites non fiables, auxquels, afin de préserver votre e-réputation, vous ne souhaitez pas être associé (comme les liens postés par des internautes dans l’espace commentaire) ;
- les liens payants et liens d’affiliation : ce sont ceux qu’on vous a achetés pour attirer du trafic sur un site tiers, et que Google ne considère pas comme naturels (à juste titre la plupart du temps) ;
- certaines pages internes que vous ne voulez pas indexer tout de suite, de sorte à prioriser des pages plus importantes pour utiliser votre budget crawl.
Dans le cadre de votre maillage interne, c’est une technique de rank sculpting que de savoir renvoyer l’utilisateur là où il peut en avoir besoin tout en ne mettant en dofollow que les pages stratégiques afin de tisser un cocon sémantique.
Nota Bene : il existe également les balises rel= »sponsored » (liens payants) et rel= »ugc » (liens placés par les internautes) pour aider les bots à comprendre le motif du nofollowing. À savoir que toutes ces balises peuvent être combinées.
Comment mettre un lien en nofollow ?
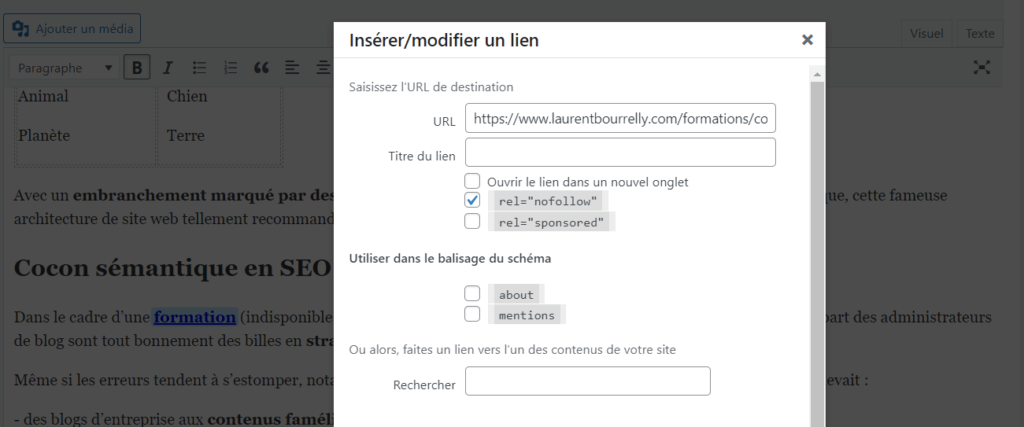
Lorsque vous insérez un lien dans un élément de votre page (texte, bouton, etc.), la plupart des CMS vous proposent en option plusieurs balises dont le rel= »nofollow ». Sur WordPress, par exemple, il suffit de cliquer sur l’ancre > modifier le lien > options pour accéder à l’attribut à cocher.

Nota Bene : le plugin “ultimate nofollow” rend la manipulation encore plus facile !
Quelques erreurs facilement évitables
S’il est assez courant de placer les liens externes en nofollow, il serait fâcheux d’avoir le même réflexe pour les liens internes. Ainsi, dites bien à votre web rédacteur la bonne attitude à adopter en cas de doute, pour ne pas envoyer du link juice à n’importe quel site d’un côté, et ne pas négliger le maillage interne de l’autre !
D’autre part, si vous écumez les forums, ne mettez pas de lien vers votre propre site, ou Google risque fort de le traiter comme du spam. Sauf, bien sûr, si vous avez les moyens de vous assurer qu’il sera automatiquement mis en nofollow par l’administrateur du site.
Pour finir…
L’attribut nofollow s’oppose à la valeur par défaut dofollow des liens internes et externes. Ils permettent un meilleur contrôle du transfert de link juice d’une page à une autre, lequel aide fortement au référencement naturel. Il arrive néanmoins que les bots outrepassent cette balise.
Quoi qu’il en soit, dans l’esprit, son usage est recommandé dès que l’hyperlien pointe vers une page dont la pertinence est discutable d’un point de vue UX.



